人无再少年,花有重开日——风城玫瑰 德里克·罗斯
Nginx是一款轻量级的HTTP服务器,采用事件驱动的异步非阻塞处理方式框架,这让其具有极好的IO性能,时常用于服务端的反向代理和负载均衡。
Nginx的优点
支持海量高并发:采用IO多路复用epoll。官方测试Nginx能够支持5万并发链接,实际生产环境中可以支撑2-4万并发连接数。
内存消耗少:在主流的服务器中Nginx目前是内存消耗最小的了,比如我们用Nginx+PHP,在3万并发链接下,开启10个Nginx进程消耗150M内存。
免费使用可以商业化:Nginx为开源软件,采用的是2-clause BSD-like协议,可以免费使用,并且可以用于商业。
配置文件简单:网络和程序配置通俗易懂,即使非专业运维也能看懂。
环境:
VM虚拟机 Centos7.4 64位版本
Xshell 6终端模拟软件
1、Nginx版本说明
Mainline version :开发版,主要是给广大Nginx爱好者,测试、研究和学习的,但是不建议使用于生产环境。
Stable version : 稳定版,也就是我们说的长期更新版本。这种版本一般比较成熟,经过长时间的更新测试,所以这种版本也是主流版本。
legacy version : 历史版本,如果你需要以前的版本,Nginx也是有提供的。
我的系统已经安装了Nginx,可以使用如下命令进行版本检测:
[root@localhost ~]# nginx -v
如果出现以下内容说明nginx安装成功
[root@localhost ~]# nginx -v nginx version: nginx/1.14.0
如果你的linux系统中没有安装nginx,或者不是最新的版本,那我们可以自行配置yum源,下面是官网提供的源,我们可以放心使用。
[nginx] name=nginx repo baseurl=http://nginx.org/packages/OS/OSRELEASE/$basearch/gpgcheck=0enabled=1
复制上面的代码,然后在终端里面输入:
vim /etc/yum.repos.d/nginx.repo
然后把代码复制进去,这里需要vim操作。赋值完成后,你需要修改一下对应的操作系统和版本号,因为我的是centos和7的版本,所以改为这样。
baseurl=http://nginx.org/packages/centos/7/$basearch/
你可以根据你的系统或需要的版本进行修改。如果都已经准备好了,那就可以开始安装了,安装的命令非常简单:
yum install nginx
安装完成后,你就可以来检测一下nginx版本了。
2、Nginx基本配置文件详解
安装完成nginx之后,想知道系统中多了哪些文件,安装到了哪里,我们可以使用下面的命令进行查看:
rpm -ql nginx
rpm 是linux的rpm包管理工具,-q 代表询问模式,-l 代表返回列表,这样我们就可以找到nginx的所有安装位置了。
[root@localhost ~]# rpm -ql nginx/etc/logrotate.d/nginx/etc/nginx/etc/nginx/conf.d/etc/nginx/conf.d/default.conf/etc/nginx/fastcgi_params/etc/nginx/koi-utf/etc/nginx/koi-win/etc/nginx/mime.types/etc/nginx/modules/etc/nginx/nginx.conf/etc/nginx/scgi_params/etc/nginx/uwsgi_params/etc/nginx/win-utf/etc/rc.d/init.d/nginx/etc/rc.d/init.d/nginx-debug/etc/sysconfig/nginx/etc/sysconfig/nginx-debug/usr/lib64/nginx/usr/lib64/nginx/modules/usr/sbin/nginx/usr/sbin/nginx-debug/usr/share/doc/nginx-1.14.0 /usr/share/doc/nginx-1.14.0/COPYRIGHT/usr/share/man/man8/nginx.8.gz/usr/share/nginx/usr/share/nginx/html/usr/share/nginx/html/50x.html/usr/share/nginx/html/index.html/var/cache/nginx/var/log/nginx
nginx.conf文件解读
nginx文件是Nginx的总配置文件,在我们搭建服务器时经常调整的文件。
使用如下命令打开nginx.conf文件
vim /etc/nginx/nginx.conf
下面是文件的注释
# 运行用户,默认是nginx,可以不进行设置
user nginx;
#Nginx进程,一般设置和cpu核数一样
worker_processes 1;
#错误日志存放位置
error_log /var/log/nginx/error.log warn;
#进程pid存放位置
pid /var/run/nginx.pid;
events {
worker_connections 1024;#单个后台进程的最大并发数
}
http {
include /etc/nginx/mime.types;#文件扩展名和类型映射表
default_type application/octet-stream;#默认的文件类型
#设置日志模式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;#nginx访问日志的存放位置
sendfile off;#是否开启高效传输模式 on开启 off关闭
#tcp_nopush on;#减少网络报文段的数量
keepalive_timeout 65; #保持连接的时间,也叫超时时间
#gzip on;#开启gzip压缩模式
include /etc/nginx/conf.d/*.conf;#包含的子配置项的位置和文件
}
default.conf配置项详解
在nginx.conf配置项文件里面的最后一行,我们打开inclue子文件目录里面都是些什么内容,里面有些配置文件是我自己新建的。
[root@localhost conf.d]# lsdefault.conf default.conf.bak default.conf.rpmnew quickapp-local.conf ssl.conf test-8081.conf test-8082.conf theme.crt theme.csr theme.key theme_nopass.key
然后使用cat default.conf进行查看
server {
listen 80; #配置监听端口
server_name localhost; //配置域名
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html; #服务默认启动目录
index index.html index.htm; #默认访问文件
}
#error_page 404 /404.html; # 配置404页面
# redirect server error pages to the static page /50x.html #
error_page 500 502 503 504 /50x.html; #错误状态码的显示页面,配置后需要重启
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1; #}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht { # deny all;
#}
}明白了这些配置项,我们知道我们的服务目录放在了/usr/share/nginx/html下,可以使用命令进入看一下目录下的文件。
[root@localhost html]# ls 50x.html index.html
到这里我们的nginx服务器已经可以为html提供服务器了。我们可以打开浏览器,访问ip地址试一试。
查看ip:终端输入命令ifconfig就看看到inet addr:192.168.xx.xx就是了。如果看到如下图片,说明配置成功了。

3、Nginx服务启动、停止、重启
启动nginx服务
默认情况下,nginx是不会自动启动的,需要我们手动启动。在centos7版本里面,我们可以直接使用nginx命令进行启动服务,如果不行,那就要使用其他的命令启动了,我这里只使用nginx命令
nginx
输入命令后,没有任何提示,那我们如何知道Nginx服务已经启动了哪?可以使用Linux的组合命令,进行查询服务的运行状况。
[root@localhost ~]# ps aux | grep nginx root 2056 0.0 0.4 49816 4092 ? Ss Nov01 0:00 nginx: master process /usr/sbin/nginx -c /etc/nginx/nginx.conf nginx 2548 0.0 0.3 49820 3312 ? S Nov01 0:00 nginx: worker process root 6433 0.0 0.0 103260 840 pts/0 S+ 11:19 0:00 grep nginx
如果出现以上的内容,说明我们的Nginx被正常开启了。
停止Nginx服务的四种方法
立即停止服务:
nginx -s stop
这个方法强硬,无论是否在工作,都直接停止进程
从容停止服务:
nginx -s quit
这种方法较stop相比就比较温和一些了,需要进程完成当前工作后再停止。
killall杀死进程:
这种方法也是比较野蛮的,我们直接杀死进程,但是在上面使用没有效果时,我们用这种方法还是比较好的。
killall nginx
systemctl停止:
systemctl stop nginx.service
重启nginx服务:
nginx -s reopen
或者
systemctl restart nginx.service
重新载入配置文件,在修改了配置文件之后,都需要进行这个操作,才能生效
nginx -s reload
查看端口号
在默认情况下,Nginx启动后会监听80端口,从而提供HTTP访问,如果80端口已经被占用则会启动失败。我么可以使用netstat -tlnp命令查看端口号的占用情况。
4、自定义错误页
当我们的网站遇到页面没有找到的时候,我们需要提示用户页面没有找到,并给用户可返回性。
我们在/etc/nginx/conf.d/default.conf是可以看到下面这句话:
error_page 500 502 503 504 /50x.html;
error_page指令用于自定义错误页面,500,502,503,504 这些就是HTTP中最常见的错误代码,/50.html 用于表示当发生上述指定的任意一个错误的时候,都是用网站根目录下的/50.html文件进行处理。
单独为错误置顶处理方式
有些时候是要把这些错误页面单独的表现出来,给用户更好的体验。所以就要为每个错误码设置不同的页面。设置方法如下:
error_page 404 /404.html
然后在/usr/share/nginx/html目录下面新建一个404.html文件,终端输入vim 404.html,并写入以下内容:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404 Not Found</title></head><body> <h1 style="text-align: center;">非常抱歉!没有找到哟!</h1></body></html>
保存之后重启服务,再进行访问,你会发现404页面发生了改变,如下

5、Nginx设置虚拟主机
虚拟主机是指在一台物理主机服务器上划分出多个磁盘空间,每个磁盘空间都是一个虚拟主机,每台虚拟主机都可以对外提供Web服务,并且互不干扰。在外界看来,虚拟主机就是一台独立的服务器主机,这意味着用户能够利用虚拟主机把多个不同域名的网站部署在同一台服务器上,而不必再为建立一个网站单独购买一台服务器,既解决了维护服务器技术的难题,同时又极大地节省了服务器硬件成本和相关的维护费用。
配置虚拟主机可以基于端口号、基于IP和基于域名
基于端口号配置虚拟主机
基于端口号来配置虚拟主机,算是Nginx中最简单的一种方式了。原理就是Nginx监听多个端口,根据不同的端口号,来区分不同的网站。
我们可以直接配置在主文件里etc/nginx/nginx.conf文件里, 也可以配置在子配置文件里etc/nginx/conf.d/default.conf。我这里为了配置方便,就配置在子文件里了。当然你也可以再新建一个文件,只要在conf.d文件夹下就可以了。
在conf.d目录下新建一个test.conf文件:
touch test.conf
打开test.conf文件:
vim test.conf
在里面添加以下内容:
server{
listen 8001;
server_name localhost;
root /usr/share/nginx/html/html8001;
index index.html;
}
然后在/usr/share/nginx/html目录下新建一个目录:
mkdir html8001
然后在html8001目录下新建一个index.html,并且添加以下内容:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>test</title></head><body> <h2 style="text-align: center;">欢迎来到8001页面</h2></body></html>
保存之后,重启nginx服务。你就会看到如下:

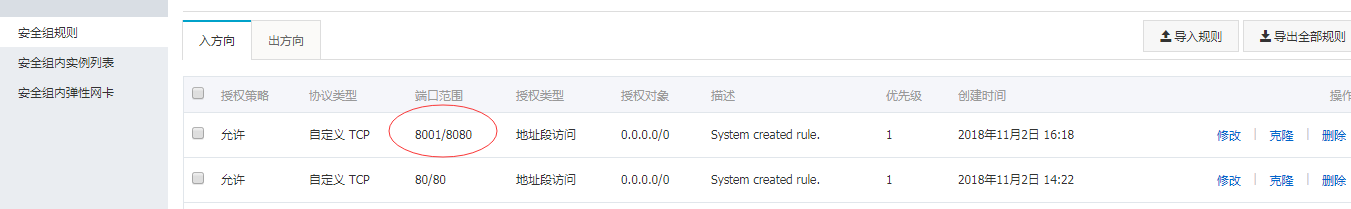
这个8001端口你需要在你买的服务器里面设置,不然的话访问不到。

6、Nginx使用域名设置虚拟主机
在真实的上线环境中,一个网站是需要域名和公网IP才可以访问的。我们在实际工作中配置最多的就是设置这种虚拟主机。
配置以域名为划分的虚拟主机
这个就需要购买域名了,对域名进行解析,这样域名才能正确的定位到你需要的IP上。以下就是我假设的一个域名:nginx.zengfp.com
我们修改/etc/nginx/conf.d目录下的default.conf 文件,把原来的80端口虚拟主机改为以域名划分的虚拟主机。代码如下:
server {
listen 80;
server_name nginx.zengfp.com;然后我们用平滑重启的方式,进行重启,这时候我们在浏览器中访问这个网页。
7、后续的nginx学习会继续补全。
